React-Native绘制svg
示例

1 | import Svg, { |
2025肾结石记
非常不幸,又肾结石了.
其实大概几个月前的某天, 我发现自己的尿变茶色了.
那个时候我就知道有点不对劲了, 凌晨还在搜索自己是什么问题, 怕是尿毒症.
但是后面又没有什么事, 就没放心上.
时间线
- 2025 年 5 月 14 日,这天到了公司之后, 开始腰痛. 疼痛持续到了中午, 午休后不痛了. 晚上睡前吃了 💊.
- 2025 年 5 月 15 日, 今天白天一天都不痛, 晚上睡前开始有点隐隐作痛了. 吃药, 吃的药是化石胶囊.
- 2025 年 5 月 16 日, 白天不痛, 晚上疼痛增加. 去急症照了个彩超, 右输尿管下段结石, 大小
7mm*4mm, 肾盂扩张 12mm. 医生建议体外碎石/微创. 我选择在看一个礼拜看看. - …, 这几天就是多喝水+跳, 但是没有好转, 吃止痛药有时候也顶不住.但是没有去年第一次肾结石痛,可能是习惯了.
- 2025 年 5 月 24 日, 早上被痛醒, 去彩超, 看片子是在输尿管最下面了, 但是最下面好像是横着的, 平躺着卡在里面. 依旧是
7mm*4mm, 我一开始以为我是不是有两个结石, 为什么一下腰痛一下小腹痛, 可能卡在这一段平着的地方就是原因. 肾盂扩张到了 21mm, 医生说不干预的话就要中度肾积水了, 所以我选择了冲击波体外碎石.
2025观影记录
电影
- 死神来了 (The Final Destination)1:比较可以的. 系列的开篇. 浴室无敌杀人手法让人眼前一亮.开头是飞机失事.
- 死神来了 2:这一部的死神就开始超能力了,巧合中的巧合才会造成这个局面. 开头是车祸,安全驾驶宣传片.
- 死神来了 3:这一部剧情比较无聊,但是画面还是血腥暴力,值得一看. 云霄飞车剧情.
- 死神来了 4:这一部的男主被死神给了好几次机会,不知道用意何在,没有看明白.而且这一部的画面比较一般.赛车场剧情.
- 死神来了 5:大桥剧情,血腥暴力又回来了,我喜欢.这一部的结尾和第一步的开头呼应了.暗示着这是一个轮回.但是为什么又出了 6 呢?
- 瞬息全宇宙(Everything Everywhere All at Once): 比较前卫的电影, 但剧情太过简单. 画面比较有意思的.
- 误杀 3: 老套路, 比较无聊炒冷饭了.
- 封神第二部:战火西岐: 我比较少给差评的,但是这个电影我只想说导演我草拟吗.
- 哪吒之魔童闹海: 可圈可点,非常不错的.但是细节方面还是比不过皮克斯.
- 好东西: 中规中矩吧.是不是好东西姐妹才有资格评论.
- 月球陨落(Moonfall): 中规中矩吧.有的东西不能细看,你只当他是一个秀特效的片子.
- 康斯坦丁(Constantine): 不错,画面很好,剧情也紧凑.值得二刷.
剧集
- 鱿鱼游戏 1: 这一部平平吧, 只是剧情比较新颖. 据说是根据韩国真实事件改编的, 事件叫做兄弟之家事件, 收容的是无家可归的人.
- 鱿鱼游戏 2: 开始吊胃口了,等了几年就这?没意思.
- 鱿鱼游戏 3: 嗯. 三部曲看完了, 鱿鱼游戏总算也是完结了. 让我打分的话, 第一部我给 6 分(题材新颖); 第二部我给 8 分(剧中其他几个配角表演非常好); 第三部嘛, 1 分吧, 起码它把所有的线走完了(这一部完全淡化主角, 主角完全黑化, 在讽刺民主的同时主角还在坚持民主, 没有第二部那么聪明了. 没有给 0 分的原因是它起码三条线讲完了故事, 其实我觉得这第 3 部应该是要有 9 集的, 不知道怎么只有 6 集, 可能这也是为什么我觉得烂尾的原因.).
- 边水往事: 王安全演技不错,主角的演技就差了很多了.(郭麒麟)
更新: 2025 年 6 月 29 日, 王安全凭边水往事拿了玉兰奖的最佳男配角.
纪录片
- NHK 纪录片《干涸的河 ~中国留守儿童的悲鸣~ 乾いた河~中国?留守児童の叫び 2018》: 讲述了农村的留守儿童. 小女孩被父母遗弃,跟着爷爷奶奶过日子. 上面的人总问, 为什么你们不花钱,只存钱. 大概这就是原因吧. 没有兜底是什么样的呢.
书籍
- 缠中说禅文集–教你炒股票系列: 对于这本书, 我持保守态度.
书中的”势”, 我也分不清是实的还是虚的, 读起来虚无缥缈.
可能这也是许多所谓”缠宗弟子”认为别人悟性不够的原因, 问他们, 只回”你还没悟透”. 什么是悟透了呢?
总体看下来, 实际也是说的一个理念: “低点买入, 高点卖出”. 至于什么”缠”, 和其他技术分析里的”震荡向上”, 我觉得是同一个东西. - 这世界既残酷也温柔 (孙宇晨): 讲述了孙割的心路历程. 他确实很有冲劲, 但是运气有时更重要不是吗?
保持一个良好的心态, 我觉得是更重要的(和炒股一样, A 股虐了千百遍, 还是要用积极的态度面对它 XD).“新时代的企业关注的不是你的存量,而是你积累增量的方式和方法。”
“即便是伟大的企业家,看问题也是要随着时代的发展不断变化的,企业家最终核心竞争力是对问题的看法不断更新的能力。”
“在社会上养活自己是个复杂竞争,主要体现于你为他人提供的价值,跟你读没读大学、是否接受过高等教育,又有什么关系呢?”
“除了你自己,没有人有义务为个人兜底,包括国家。”
“工作是否稳定并不重要,但是实现一个较稳定的现金流还是必要的。一个较稳定的现金流,能够让他在行业以及人生的选择中处于一个游刃有余的状态,然后向一线城市的互联网行业进行转型。有上进的强烈欲望会使他的年轻更有价值。”
TODO:
- 人性的迷雾-老韩
- 树先生
交易心得
想起来了就写一点…
- 不在均线向下时做多.
- 不在均线向上时做空.
- 不要觉得你比指标厉害,你只是一个 sb.
- 及时止损.
- 做交易就像钓鱼,你需要做的是等一个机会钓一条大鱼,而不是频繁的钓小鱼.
策略页面架构设计
需求概述
在旧项目中,有一个策略页面包含四种策略,分别为:Auto、Spot、Long 和 Short。页面中涉及多种配置(Config),包括公共配置(Common Config)、期货配置(Futures Config)以及仅适用于现货的配置(Spot Only Config)。
旧项目实现方式
旧项目采用 MVC 架构,页面数据全部存储在 Controller 中。四种策略共用同一个 config。在页面中使用 panel 时,整个 Controller 会被直接传入 props。由于 panel 是一个独立的组件,需要进行数据分离,这种实现方式导致策略页面运行非常卡顿。具体问题包括:每个 panel 都复制了一份完整的数据;当数据发生修改时,所有 panel 都会重新渲染(rerender),用户体验极差。
旧项目里面有一个策略页面, 里面假设有四种策略, 分别为: Auto, Spot, Long, Short. 下面有一些 Config, 他们有的是公共 Config, 有的是 Futures Config,还有的是 Spot Only Config.
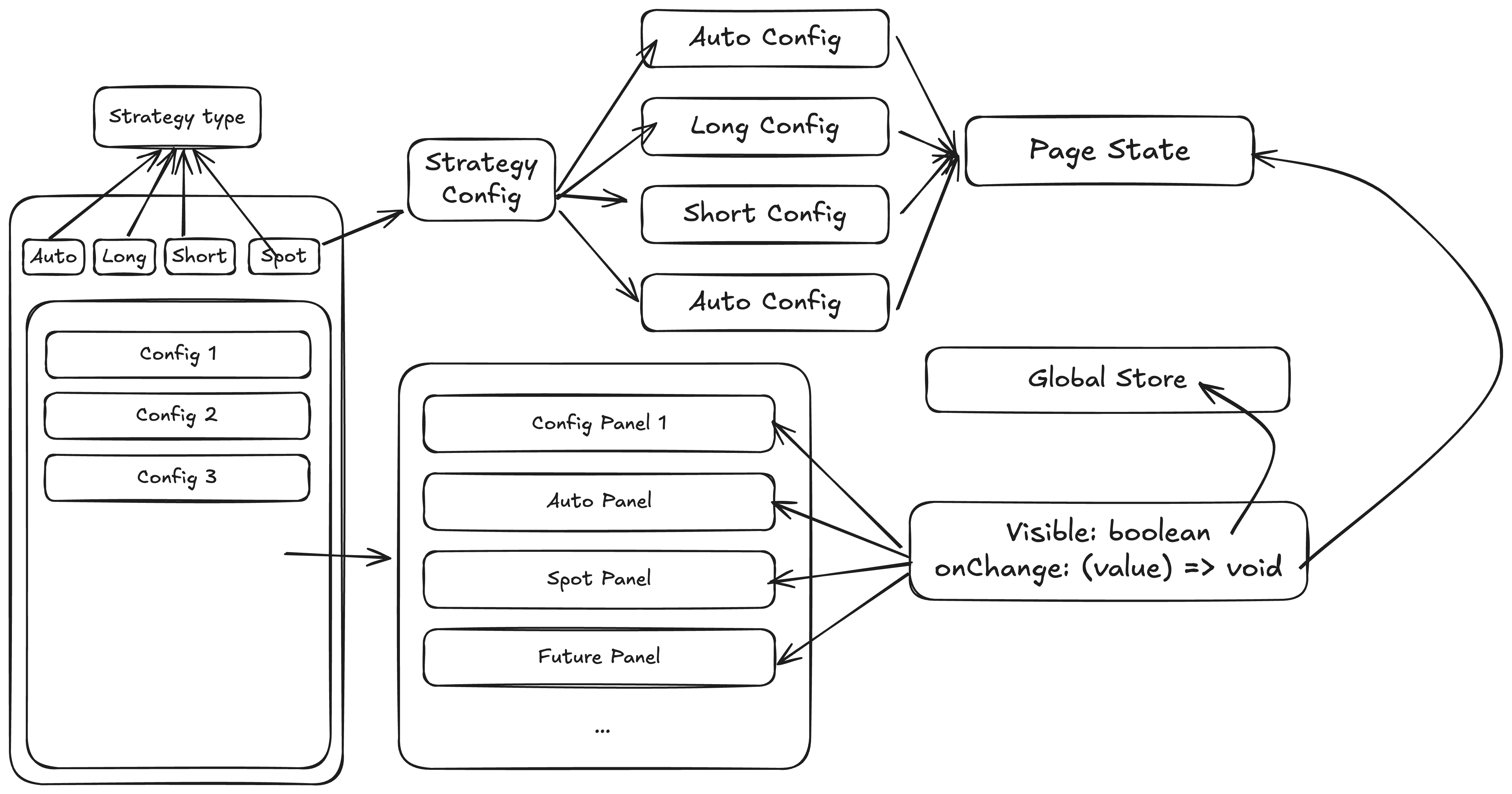
新项目实现方式

- 配置分离:为四种策略分别设置独立的 config。对于公共配置(Common Config),在更新时会同步更新其他三个 config。(为何不单独设置一个 common config?一方面,四种策略的配置已完全分离,公共配置数量较少时,这种方式是可接受的;另一方面,产品需求变动频繁,单独的公共配置不利于后续扩展。)
- Panel 交互优化:panel 组件通过 onChange 回调管理当前页面的数据变动,而 visible 状态则由 Global Store 统一管理,因为这部分与页面无关。
把图片迁移到cf了
整理图片
摄影图片太多了, 需要整理.
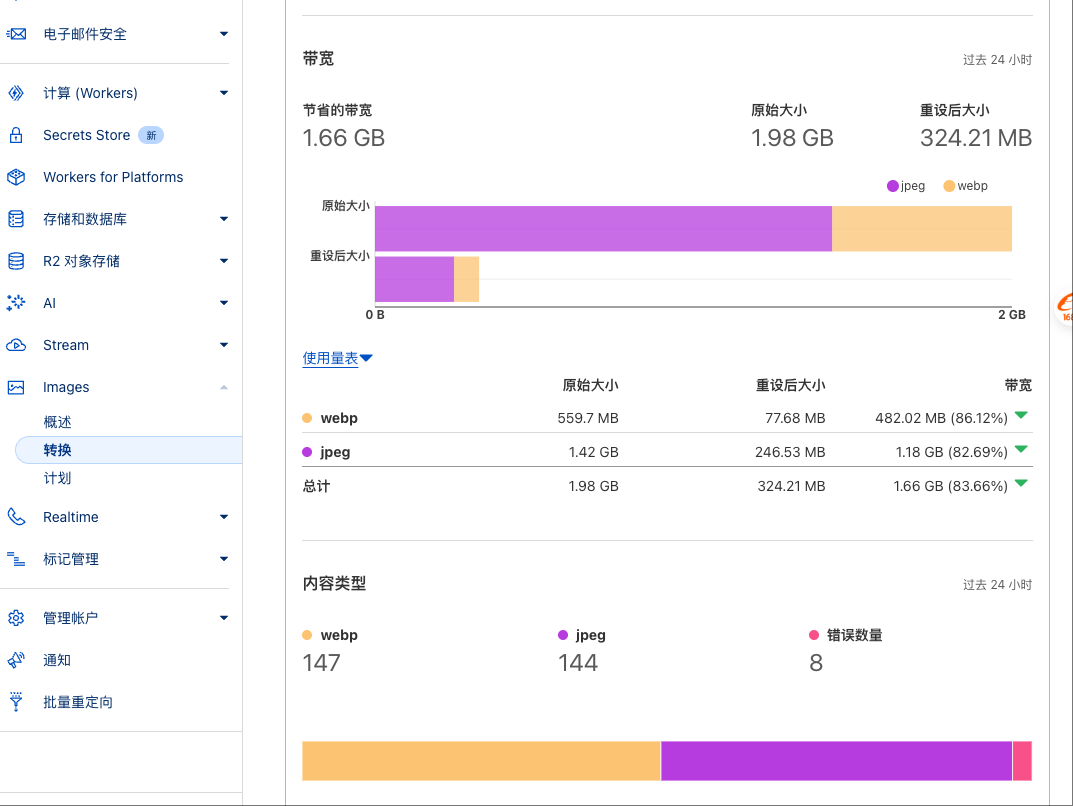
之前用的腾讯云oss, 但是需要流量费, 好兄弟推荐了cloudflare, 免费而且速度快.
而且可以 CDN 加速, 非常适合我.
所以把图片都迁移到了 CF, 并新启了一个相册用于放图片


04-24-2025记
有物混成,先天地生,渊呵寥呵,独立而不改,可以为天地母。吾未知其名,字之曰道,强为之名曰大。大曰逝,逝曰远,远曰反。道大,天大,地大,王亦大。国中有四大,而王居一焉。人法地,地法天,天法道,道法自然。
每个人都有自己的道
总有人问:师傅, 到底什么是道?修行的终点是什么?
我问过道友,有的说,为了包吃包住;有的说,为了脱离世俗;还有的,也没想好为什么就来了,来了之后,又走了.
在我看来,每个人有每个人的道,也许你已经知道自己想要什么了;也许你还在途中;也许,你终其一生也无法知道自己想要什么.
所以终点是什么呢?自在心中,你觉得到了,那就是了.
我们能做的,也只是保持前行,积善为德,以德入道.
达则兼济天下,穷则独善其身
主播为了流量,拍献爱心的视频,如果真的献了爱心,我倒是觉得挺好的.
只是观众不买账:”你不就是为了赚钱吗?虚伪的家伙”.
乍一听,有点道理.仔细琢磨,处处不对.
- 献爱心了吗?献了
- 主播获利了吗?是的
- 厂家获利了吗(如果有的话)?是的
- 观众获利了吗?从某种角度来说,是的
观众角度呢?
- 献爱心了吗?没有
- 抨击了吗?少部分有
- 购买了厂家的物品吗?大部分没有
- 损失了吗?没有
这么一看,观众反倒是那个光站在道德的制高点上,不做任何事情的群体.
但是,观众是错的吗?我觉得也不是
穷则独善其身,如果一个人穷,他也会做一些善事,只是他做的善事,不会给他带来太多的收益,所以他会选择独善其身.,达则兼济天下,如果一个人有钱,他也会做一些善事,只是他做的善事,会给他带来很多的收益,所以他会选择兼济天下.
没有做善事,反倒去抨击做了善事的人,这是无法理解的.
当然,乌合之众罢了,他们无法判断自己做的事情是否正确,只是随着大家做而已.
也有反驳:”我就见过有人无私奉献,自己穷得叮当响还要去做善事的”
当然,当然,个人有个人的道嘛.他们在我眼里就是大师,我无法做到,我尊敬他们.
也有一部分奉着好人有好报的原则去做善事的,我不觉得这是错误的,但是我不会去做.
杀人放火金腰带,修桥补路无尸骸
善有善报恶有恶报,不是不报时候未到
大家耳熟能详了,但是,佛说了这种报应会在同一个人身上吗?
在佛教中,因果也被称为缘起.一切现象都不是孤立的,而是由之前的因果关系所引起的.
诸行无常,诸法无我,一切有为法,皆从因缘生.
以因故果,以业故报.
此有故彼有,此生故彼生.
那,真的善有善报,恶有恶报吗?
是的,有的,不过在我看来,不一定会降临到这一世(佛教的轮回说),我甚至觉得,不会降临到同一个人身上.
你遭的报应,可能是你自己造成的,也可能是别人造成的.
同理,你做的恶,可能不会伤害到你自己,反而伤害到别人.
这么看来,因果约束没了,因为报应是随机的.
那大家直接去作恶不就好了?当个坏人,这世爽了就够了,死后哪管他洪水滔天.
所以,需要道德和法律来约束了.
既然因果轮回,那我就不制造因果,不介入他人的因果.如果必要的话,不作恶.
这样,恶报就不会降临到自己或者别人身上.
这也是我的处世之道:
- 别人的事,关我屁事
- 我的事,关你屁事
你是大级别的人物,在我看来也就是个普通人.
三清都只是我的师兄,你算老几?
所以,道是什么?
我也不知道,我只能感觉得到它.
它就有点像古兰经里的阿拉,区别是阿拉是有灵性的,而道是无灵性的.
它让我时刻记住,什么能做什么不能做,修德,修道,修行.
旧React demo
旧 React 简易实现
1 | import { updateDomProperties } from "./dom-utils.js" |
CSS 左侧溢出实现
1 | <style> |