2024总结
事业略有起色
3 月份从工厂离职了,真正意义上的工厂.每天除了当客服,收发快递,还有搬货/送货/扫地/修电脑/修网线… 如果真的说学到了什么东西, 那就是: “穷死不耕丈人田,饿死不打亲戚工”. 用最少的钱去让你干最多的活, 美其名曰”教学”, 实际上资源也不给, 就等你一个人摸爬滚打. 算了, 各自安好.
在厂里做过的工作
- 收发快递
- 收货/送货
- 赶生产
- 客服
- 店铺运营
- TikTok 运营
- 摄影/美工/后期
- 司机
- 跑腿
- 修电脑/修网线
- …
工资: 5k-6k/月, 工作时间: 9:00-19:30, 工作日为 6 天/周.
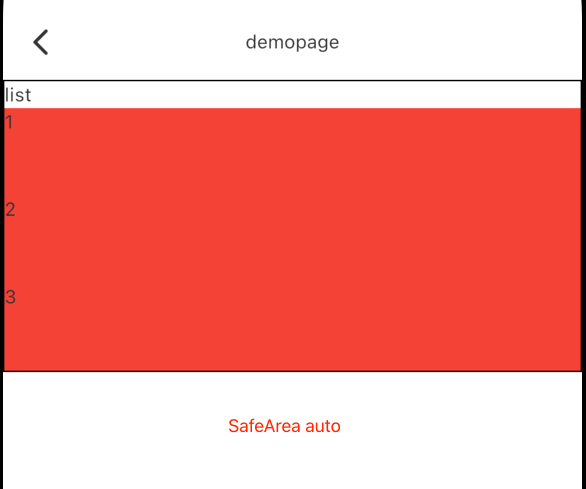
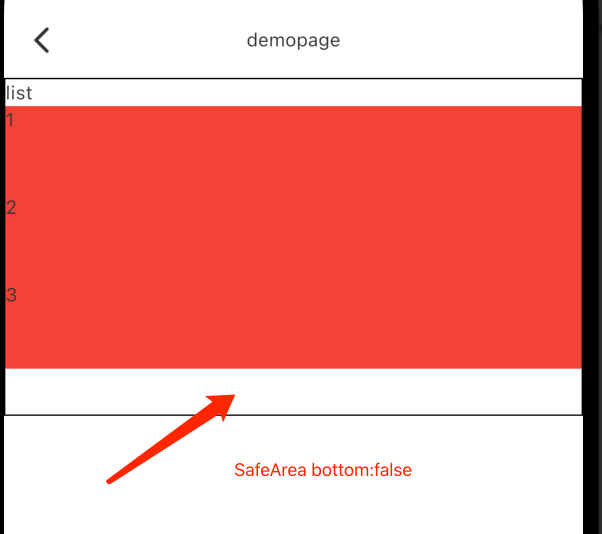
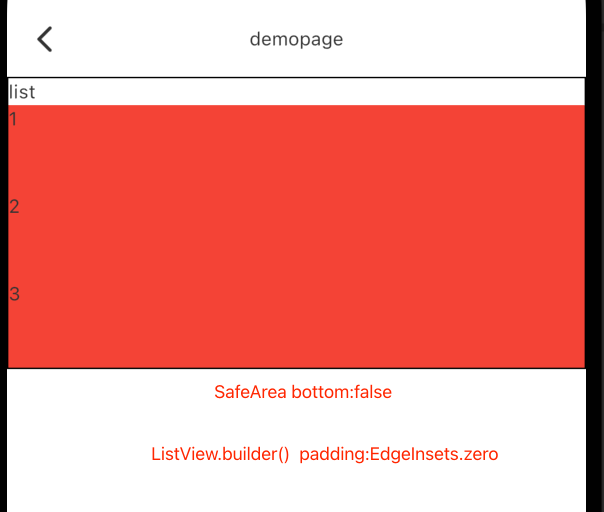
4 月离职了, 找了一家做数字货币相关的公司,负责 React Native. 在我这小地方还是不错的, 因为工作岗位没那么多, 就将就下吧. 公司里有个老大哥, 看起来 blog 里面摸索过非常多的东西, 但是实际的代码真是一言难尽, 也可能是老项目的原因吧, 太多遗留了, 初期规划不好+没有彻底的理解, 就会导致项目越来越混乱.
项目最开始应该是要走 MVC 模式的, 但是不知道为什么写着写着就变成了 MVVM 模式, 导致代码混乱, 后期维护起来也很麻烦. 很多地方还会存在 State 刷新滞后问题, 因为整体是没有一个状态管理的, 靠的是强制更新最底层的一个 state 去整体刷新 page. 非常不友好.
奶奶送回老家了,说起来也有意思,四十来岁就跟着二伯父了, 劳累到七十多, 有点脑萎缩(记忆力减退,智商减退),二伯父一脚踢给大伯父了,哈哈. 所以说, 心不黑,不能成商啊. 准备过年回去看一下, 毕竟这种事小辈也不好掺和. 大伯父都不说话, 我还说什么呢? 不能交真心.
没什么想说的了, 年终总结也就是记流水账, 希望自己能坚持下去, 2025 继续努力.
去年的目标
Opps… 才发现去年没有写总结呢, 那就用前年的目标吧.
- 英语,需要到精通需要学习上万小时,努力吧 : 正在努力学习
- 攒钱了,先把婚姻大事搞定 : 嗯… 开销有点大, 今年存… flag
- 目前的几本书先看完 : 说来也算看完了吧, 纸质书+微信读书. 而且我觉得微信读书非常好
- 陪女朋友出省旅游一次 : 已经去了 南昌/南京/杭州 今年继续努力.
- 日语还是慢慢来吧 : 在用 Duolingo 学习,但是学到后面还是得上书本. Duolingo 只是非常基础非常基础的东西,让你开口, 仅此而已. 真要系统学习还是得上书本.
- 电池健康管理 : 无了, 已从电池厂离职
今年的目标
嗯…又多了一些爱好
- 英语: 老生常谈了, 不赘述
- 日语: 努力学习, 以后可以看看日本的机会
- 工资: 努力提高到 3 开头吧, 大概率是实现不了
- 创业: 准备看看有没有什么项目了, 拿点钱来做点事情, 预计会上独立站/阿里国际站, 还在计划中.
- 结婚: 运气好的话, 应该可以搞定吧
- 旅游: 或许能上一次高原呢?