新的选择器
querySelector()
querySelector 只能选择一组中的第一个元素:
1 | <div class="test">div1</div> |
querySelectorAll()
querySelectorAll 获取一组元素:
1 | <div class="test">div1</div> |
querySelector 只能选择一组中的第一个元素:
1 | <div class="test">div1</div> |
querySelectorAll 获取一组元素:
1 | <div class="test">div1</div> |
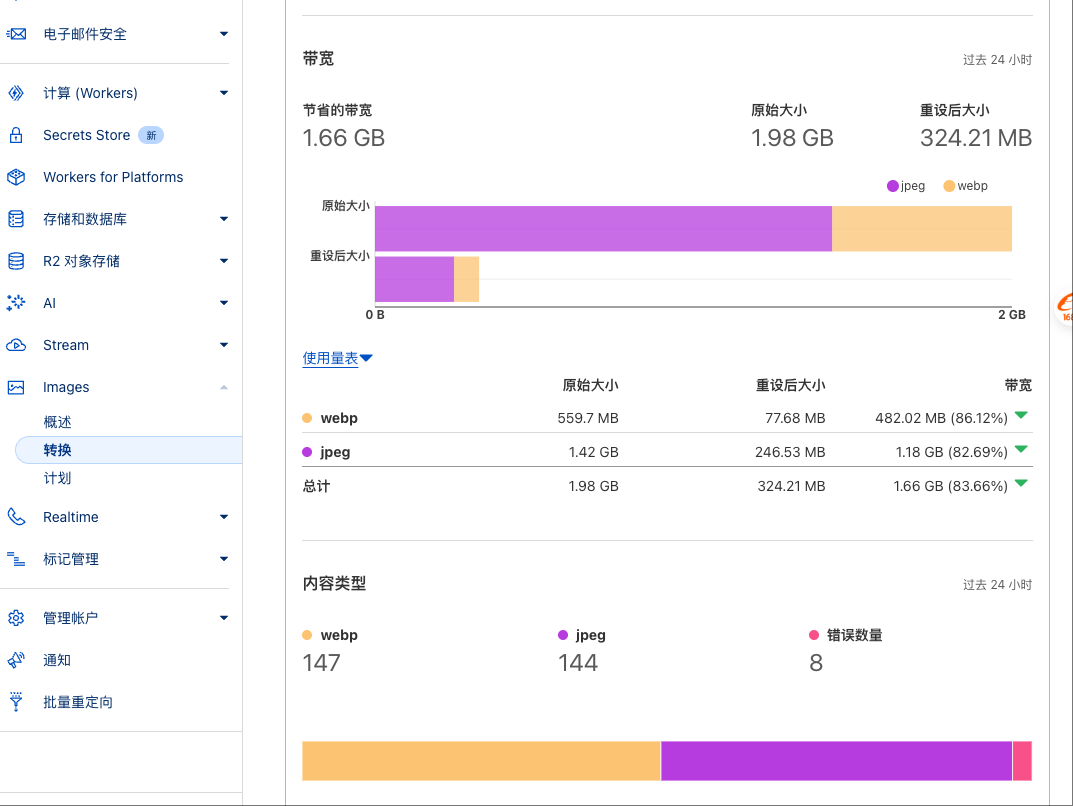
摄影图片太多了, 需要整理.
之前用的腾讯云oss, 但是需要流量费, 好兄弟推荐了cloudflare, 免费而且速度快.
而且可以 CDN 加速, 非常适合我.
所以把图片都迁移到了 CF, 并新启了一个相册用于放图片


拖拽元素事件:
1 | <ul> |
1 | var regex = new RegExp("xyz", "i") |
String.prototype.match 调用 RegExp.prototype[Symbol.match]
String.prototype.replace 调用 RegExp.prototype[Symbol.replace]
String.prototype.search 调用 RegExp.prototype[Symbol.search]
String.prototype.split 调用 RegExp.prototype[Symbol.split]